Apple
Strategy, UI/UXInternal tools for Apple Music, Books, and Podcasts.
Hello! I'm passionate about creating meaningful, human experiences.

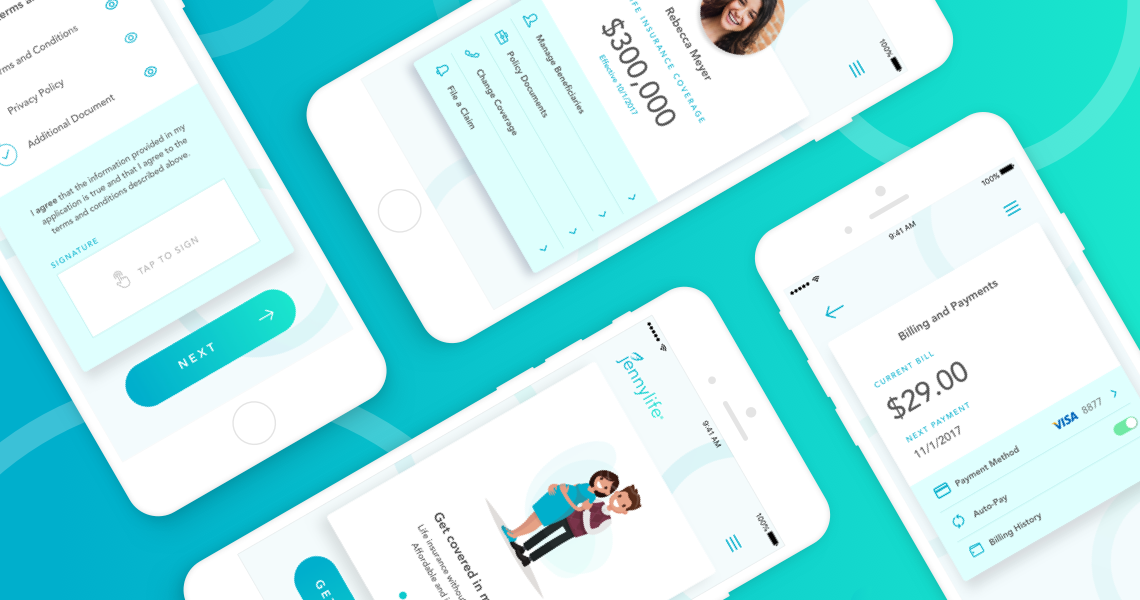
Internal tools for Apple Music, Books, and Podcasts.

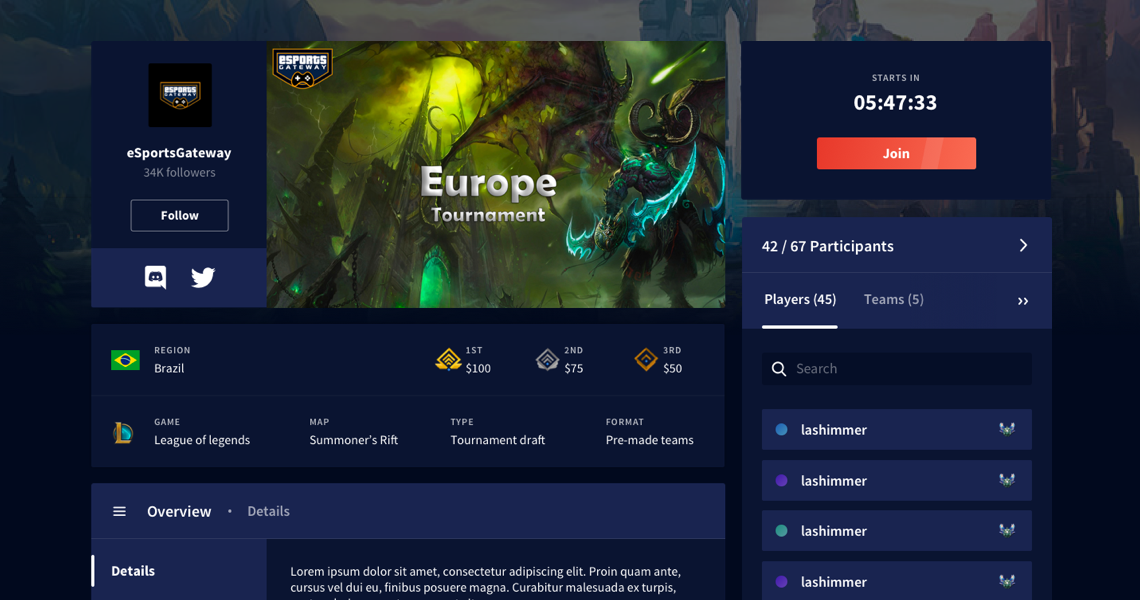
A design system for an online video game tournament-hosting platform.

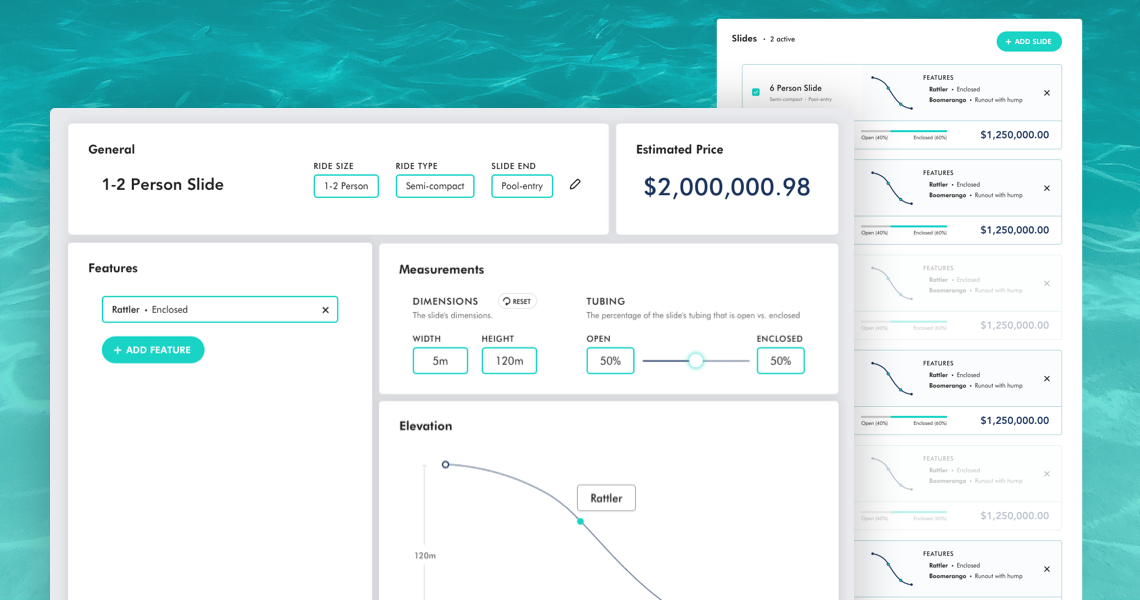
A slide building and ROM-estimation tool for sales representatives.

The registration and team management experiences for the 2020 season of College League of Legends.

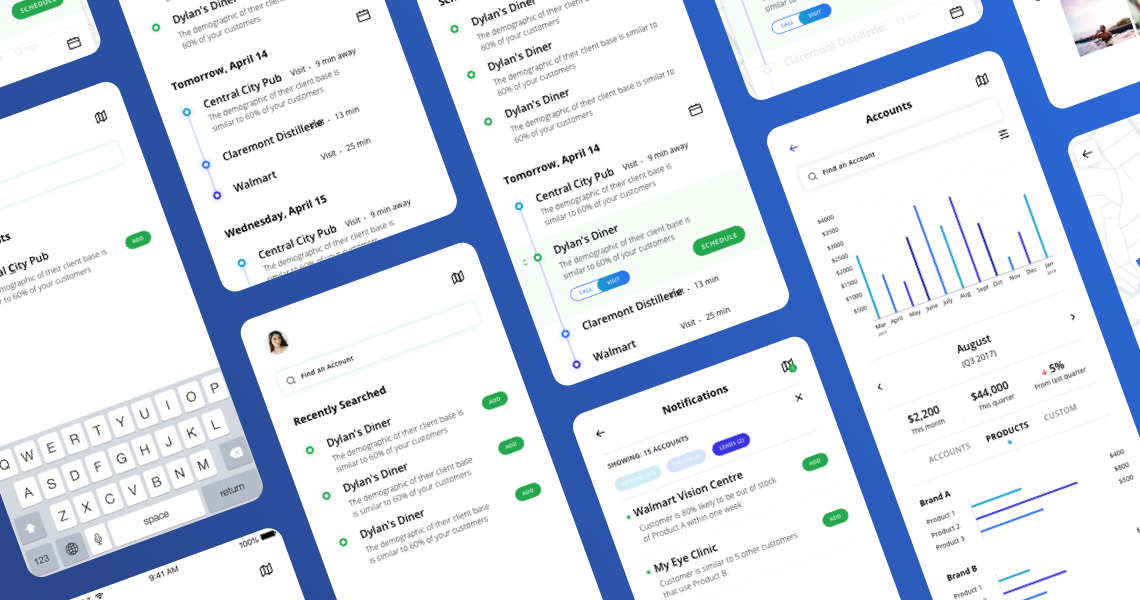
An AI-based recommendations and visual scheduling CRM for field sales representatives.